Setup
- Add the IG Connect stack to the Stacks editor.
- You will need to generate a special “Access Token” to display media from an Instagram feed. Switch to preview mode to find a link to open the token generator.

- After opening the generator, follow the on screen prompts to obtain your unique token.
- When you have copied and pasted the generated token value into the “Access Token” field switch back to edit mode in RapidWeaver.
- Your media Feed will now display any time you switch to preview mode and when you have published your project to the web.
Note: Instagram feeds will not display in edit mode. You must switch to preview to load the media.
How to accept an invite to use the token generator
-
- Log into the Instagram account through instagram.com.
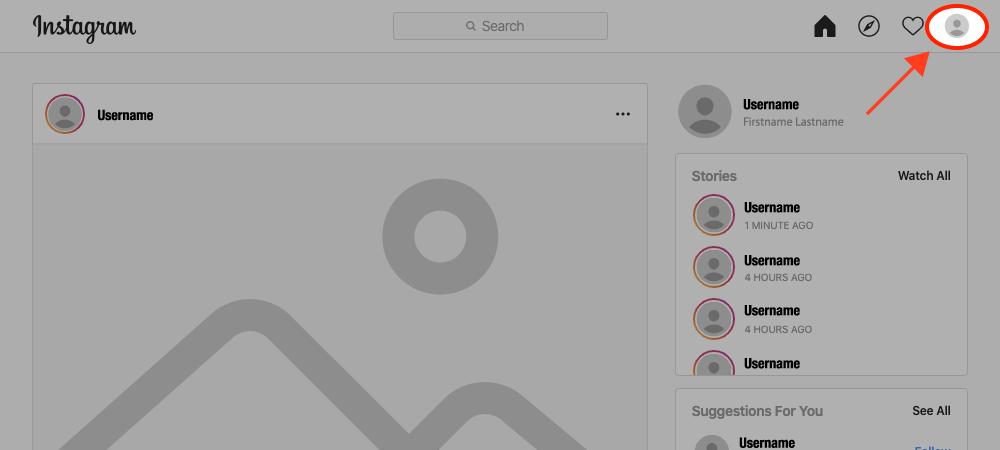
- Click the profile image in the top right to open the profile page.

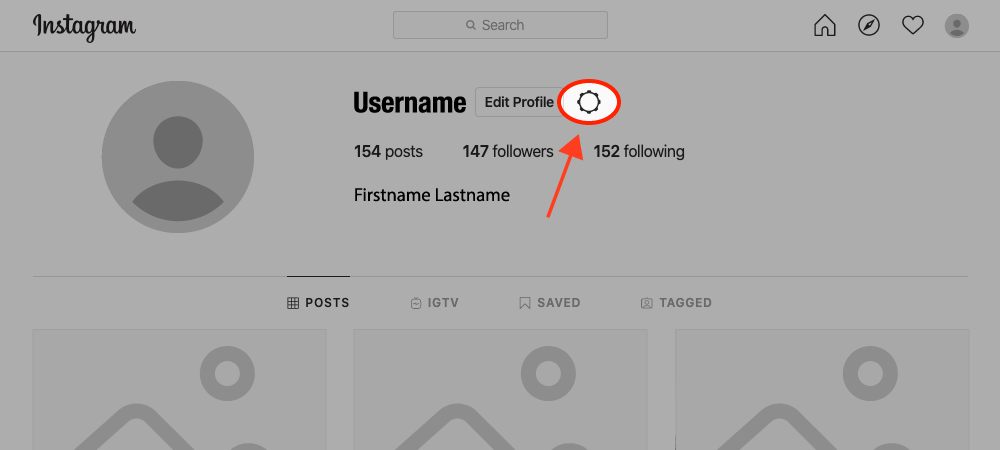
- Click gear icon to open the settings menu.

- In the settings menu, click Apps and Websites.

- Open the “Tester Invites” tab and accept the invite from “1LD IG Connect”. If the tab is missing, you may need to wait a few minutes for the invite to arrive. Use the Continue button below to check the status of your invite.

Note: The 1LD IG Connect may show in the Active tab as already being connected. You still need to check that the invite has been accepted in the Tester Invites tab.
Customization and Settings

Load: Set how many images will load from your feed. Only the most recent post will be loaded. You can load up to 100 posts.
Filter Posts by Hashtag: Enable this option to only show posts that contain a defined hashtag in the comment. Only the most recent posts will be loaded, but IG connect will search through the latests 500 posts for matches.
Hashtag: Define a hashtag value to filter by. Only accepts a single value without spaces.
Columns: Set how many columns you want your feed images to display in by screen or device width.
Gutters: Set the gap between images by distance in pixels.
Corner Rounding: Increase the value to add a rounding effect to the corners of the images in the feed.
Show Captions On Hover: Enable this to show the media post’s caption when a mouse cursor is over the image.
Link to Instagram: Enable this to turn each image into a link that will navigate to the specific post on Instagram’s website. If “Use Lightbox” is enabled the link will instead be placed inside the light box above the image.
Use Lightbox: Enable to have all the images combined into a lightbox gallery that will pop up when any of the images are clicked.
Important Information about the Instagram API
Please visit the link to read about the new Instagram API and to find answers to some frequently asked questions.
Share Token refresh link / generator link
If your project needs to display an Instagram feed on someone else’s behalf, you can send them a link to activate and/or refresh a token. To do so, switch to preview mode and right click (CTRL + click) the “Generate Instagram Access Token” or “Refresh Instagram Access Token” button and select “Copy Link”.
Troubleshooting
“Insufficient developer role” error
This error usually happens if the account that is currently logged in on the computer you are using to generate the token is not an account that has received and accepted an invite to use the generator. You will simply need to log out or log in with the correct account to resolve this issue.
Some other reasons you may see this error:
- You have not requested an invite to use the generator with the account you are trying to connect. The generator will not work with any account that has not been sent an invite.
- You have requested an invite, but have not accepted it. In some cases, the 1LD IG Connect app has shown that it was connected in the Active tab but the invite was still waiting to be accepted in the Tester Invites tab. Make sure you follow all of the steps in the “How to accept an invite to use the token generator” tutorial above to resolve this issue.
Token links to the wrong Instagram account
This happens when the account that was logged in to instagram on the computer using the generator was not the account you were trying to generate a token for. You will simply need to log out or log in with the correct account and generate a new token to resolve this issue.
How to log out of Instagram on your computer
Navigate to instagram.com with the device/computer you are using to generate the token.
If an account is currently logged in, it will display the account name in the top right.

Check to make sure this is the account you want to generate a token for. If it is not, you will need to log out.
To log out, click the profile image in the top right to open the profile page.

Then, click gear icon to open the settings menu.

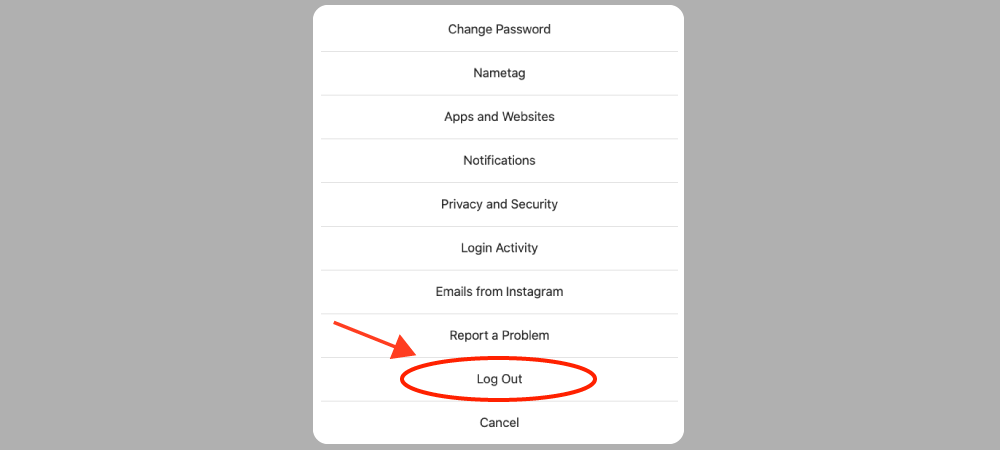
In the settings menu, click Log Out.

After that you can use the generator to create a token. You will be asked to log in with the account you want to use.

