Setup:
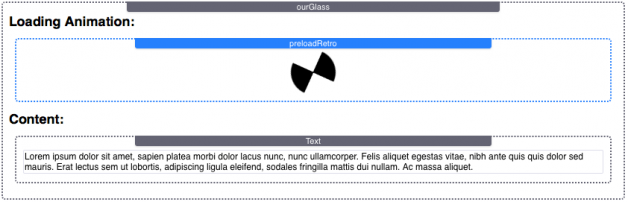
- Drag the ourGlass stack onto your page.

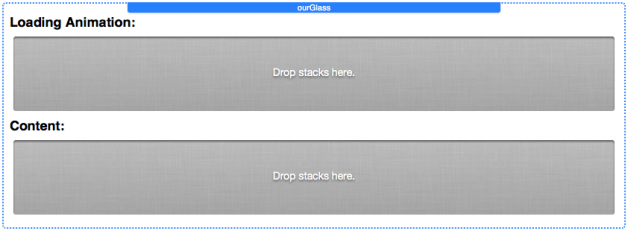
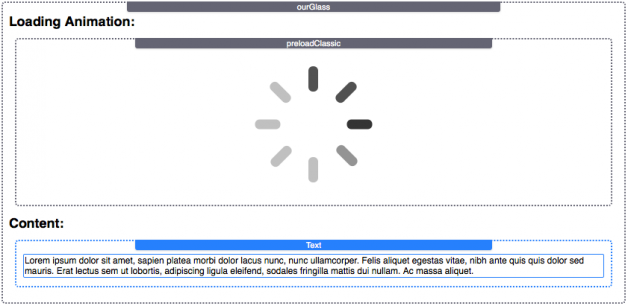
- Drag any of the preload stacks (or whatever you’d like to display while the content is loading) into the “Loading Animation” area.

- Drag and drop the content to be loaded into the “Content” area, it can be text, images, stacks, etc…

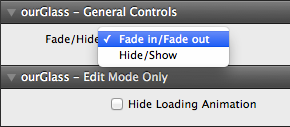
- Choose between Hide/Show to instantly display content when it’s ready, or Fade In/Fade Out to transition the preloaded out and the content in smoothly, rather than suddenly.

- Hide Loading Animation will only make changes inside of Stack’s edit mode, it won’t change anything in preview mode, or once your site is live on a server. If you’re using a lot of animations, edit mode may get bogged down by it so “Hide Loading Animation” will help to make Stacks run a little faster.
- Most of the customization options will be found in the preload stack.
Definition of terms:
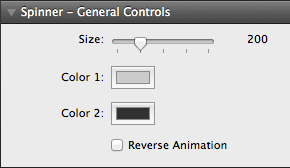
Most of the preload stacks have size, colors, and reverse:

Size:
Controls the width and height in pixels, different preload stacks have different minimum and maximum sizes available.
Colors:
Each preload stack has a different # of colors to control. They all use Rapidweaver’s built in color picker.
Reverse Animation:
Some preload stacks spin, others move top to bottom, whatever the case, checking this box reverses the animation direction. So spinning clockwise would become spinning counter-clockwise if this box is checked.
Some of the preload stacks have special controls not found in the others:


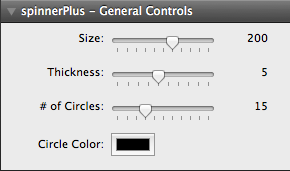
Thickness:
Found in preloadGyro and preloadPlus. Controls the width of the circle’s borders in Gyro, and the width of the lines in Plus.
# of Circles:
Found in preloadGyro. Choose between 0-50 circles spinning around in random directions.
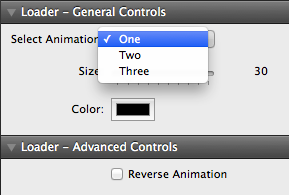
Select Animation:
Found in preloadRetro. Choose between three different spinner animations within one stack.
One:

Two:

Three:

Tips and Tricks:
- You can use one ourGlass stack for each image or content section to load individual sections independently of each other.
- Or try putting all of your page’s content into one ourGlass stack to have all of your content load at once.
- Put text describing an image into the “Loading Animation” section, and an image into the “Content” section. This way if an image is large or taking a while to load, the user can see a description while the image finishes loading.
- Use a custom gif or other animation in the “Loading Animation” section.
Changelog
v1.2.0 (April 29, 2014)
- Customization option for minimum fade out duration added
- Customization option to delay duration before fade animation added
- Individual animations are now re-grouped under “1LD Stacks – ourGlass Animations” (these are updated under the individual animations)
v1.1.1
- Solved Several Theme Conflicts
