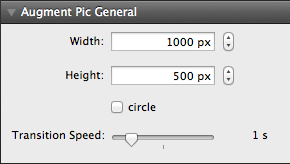
Augment Pic General
Width: allows for width control
Height: allows for height control
Circle: This will turn the image into a circle. “for best results make the image a circle”
Transition Speed: Select from 1 to 10 seconds.
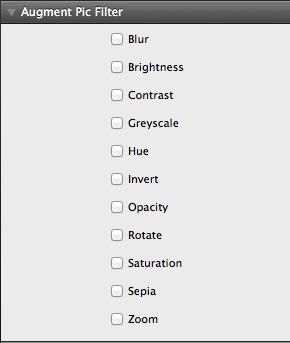
Filters
“note: Make sure that you select the filters in both (Augment Pic Filter & Augment Pic Filter Hover)”
Blur : Controls the sharpness of the image
Brightness: Makes the image brighter or darker.
Contrast: Increases and decreases the contrast of the image.
Grayscale: Allows you to make the image monochromatic.
Hue-Rotate: This will change the overal hue of the image.
Invert: Inverts the images colors.
Opacity: Controls the transparency of the image.
Rotate: Control the rotation of the image.
Saturate: Allows the image to be saturated or desaturated of color.
Sepia: Controls the amount of sepia in the image.
Zoom: Allow image to be zoomed in.
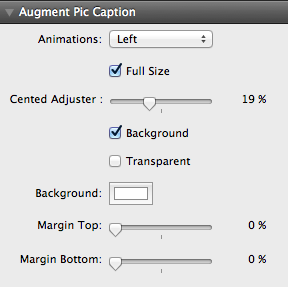
Filter
Animations: Select the type of animation you want to use.
Full Size: The option for having a full size caption.
Centered Adjuster: Activates once the Full Size is selected. This will all you to center the content in your caption from the top.
Background: This is turn on the background of the caption.
Transparent: This will make the background either solid of opaque.
Background Color: This will allow you to select that color that you want the caption to be.
Margin Top: This controls the margin for the top “can be used for centering as well”
Margin Bottom: This controls the margin for the bottom “can be used for centering as well”