Linking a Facebook
![]()
Step 1: Get the Id of the facebook that you want to share. “It’s the highlighted portion of the picture”
Step 2: Copy and past it into the Facebook Id section of the stack. “The id that we need is the end of the link not the actual facebook id”
note: ” If it doesn’t appear in preview, then publish it and test it. “
Not Loading in Preview Mode
If you load Facebook Likebox in preview mode it will appear empty and if previewed in a browser it will appear like the following picture.

The solution is to publish the files. Facebook Likebox will not connect to your Facebook page without a fully published version and will not display in preview mode.
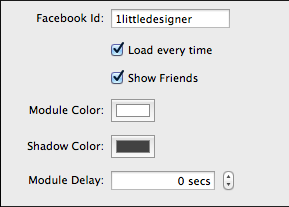
Definition of Terms

Facebook Id : Where you put in the Id of the link.
Load everytime: This is the option for the module to popup everytime. If it’s not selected then it will appear once until the cached files are cleared again.
Show Friends: Allow friends of the page to show when the module comes up.
Module Color: This selects the background color of the module.
Shadow Color: Select the color of the shadows for the module.
Module Delay: This will set the delay of the time that the module pops up.
