Linking a video
Step 1: Find the video that you want to use and click share.
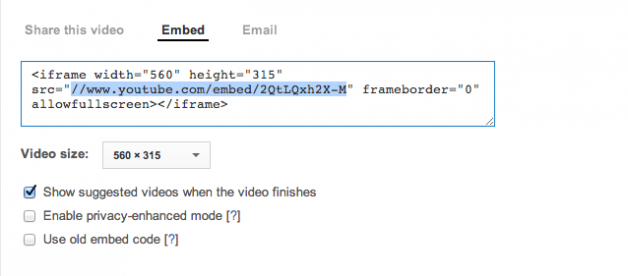
Step 2: Copy the link like shown in the image below. The link must not contain the “” or it will not work only what is within the “”.
Step 3: Paste the code into the Video Id section in the YoutubeConnect options in stacks. After that enjoy your video.
Define Terms
Width: The width determines the size that you want it to display on the page. It ranges from 200px all the way up to 6000px.
Full Width: This will allow you force the size to fit whatever it’s containing the stack is or site.
Video Id: The link that is in the embed code for any Youtube video goes into here. This will link the video and allow it to be playable.
Control Display: This will toggle the controls for the Youtube player
Auto Hide: The will hide the controls or video info a second after the start of the video
Youtube Icon: This will hide the Youtube icon if you have have the controls, but if you have the controls off then the icon will appear no matter what
Annotations: This will toggle the annotation that are made by the user of the video
Video Info: The will toggle the info that is displayed on the top of the video
Relative Videos: The will toggle whether relative videos will be show after the video.
Start Time: The time that you want to video start can be determined with the Start time, but it only works on the first initial play. If repeat is clicked it will go to the very start of the video
Auto Play: The will toggle whether the video will play automatically when the page loads.