Consolidate CSS
What is it?
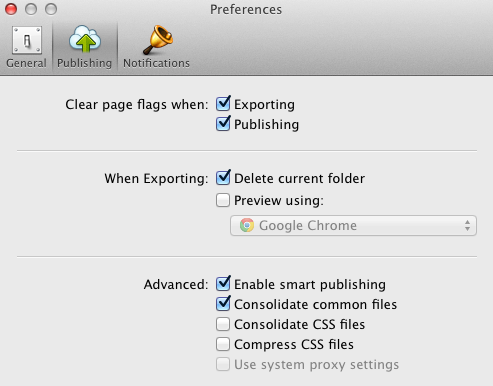
The Consolidate CSS option can be found in the RapidWeaver > Preferences section as a Publishing > Advanced option.

By default RapidWeaver will not consolidate your CSS files.
If selected, all your CSS files will be combined into one CSS file. This works well with RapidWeaver’s built-in themes, but can cause major conflicts with 3rd party developers’ themes and more specifically with those that have a high amount of customization options.
What Use It?
The only reason, that I’m aware of, why anyone would like to use this option is entirely due to Internet Explorer’s (IE) nonsensical structure. IE is the only mainstream browser on the market that limits the amount of stylesheets that can be called within a single webpage. If you go over that limit, 31 stylesheets, all additional stylesheets (32 and up) will be completely ignored.
Well of course Microsoft has realized this problem and made sure to stop such nonsense in the latest versions of IE (8, 9, 10) right? NOPE! They haven’t – nothing has changed in this area. If you’re running IE6 or IE10 you are still limited to this archaic rule. Will they ever fix this? My guess is no, because they don’t care at all about their customers or developers as you might have noticed, whether you follow any of their products (i.e. Windows, Office, XBox, etc).
My Recommendation
If you’re using a browsers with built-in code inspecting tools, my favorite being Chrome, you can right click and select “Inspect Element,” which will bring up a section in your browser where you can view the code. If you go to “Resources” you can see all the stylesheets that are being called in.
I recommend that if this amount is not over 31 then you really have no reason to consolidate CSS.
A majority of our themes often contain a stylesheet count somewhere in the lower 20’s. Why so many? RapidWeaver structure requires theme style options to work largely by alternating between different stylesheets – in other words, it’s just the way RapidWeaver is built.
What if I have a ton of Stacks on a page? No worries there – Stacks already consolidates the CSS, so if you have one stack or several there is still only a single stylesheet being called in.
