Stacks 2.5 offers some very cool new features that every Stacks user should know about.
Note that you should make sure you’re running version 2.5.2 if you’re having any problems running Stacks (there were some brief bugs with certain Mac OS versions, but nothing that was not quickly patched).

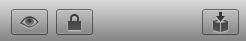
After installing 2.5+ you’ll notice some new tool icons in the top right above the customization options.

The icon on the furthest lest (eye) minimizes stacks sections in the main editing section. This makes working on Stacks pages much easier when there are several stacks on a single page and when stacks take up a lot of vertical real estate.

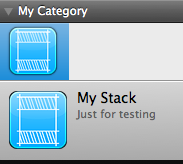
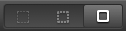
Depending on which display icon you have selected will depend on how much smaller the stack is made. In the screenshot above I have the largest display setting selected, which will show the minimized stack as dotted lines with the name of the stack centered. Selecting the middle icon will display the icon as dotted lines without the name and the icon on the furthest left will hide the stack entirely from view (not even clickable), which can really save visual space, but the only way to edit the stack again will be to select a larger viewing option again.

The lock icon simply locks all your customization settings. This option might be more useful if more than one individual was working on a page.

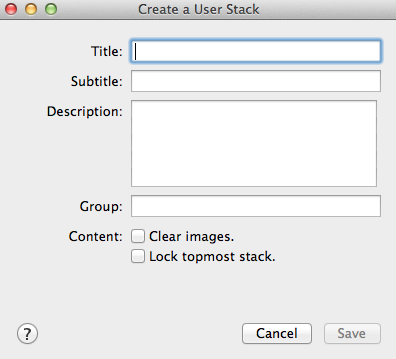
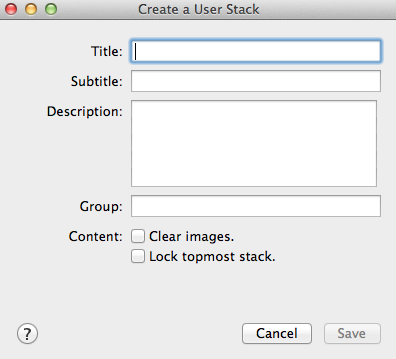
Perhaps my favorite new feature and one that is very useful for RW users who have multiple projects is the User Stack generator.

When clicked on a pop up box appears. Create a title and subtitle, which will display as text on the stack icon. Also be sure to add a group – this could either be a grouping for all your custom stacks, by project, by your own personal categories, etc. The grouping is the expandable section that will appear in the drop down that contains all your stacks.

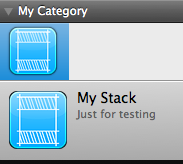
Here is an example of a stack I created. The title is ‘My Stack’, the subtitle is ‘Just for testing’, and the grouping is ‘My Category.’
Very cool new features so I hope you can find out about them quick and begin using them 🙂
 Scotty is a RapidWeaver stack that appears on scroll events allowing viewers to return to the top of your page with a single click. Perfect for pages with lots of content and with the smooth animation there’s no visual confusion when users click it.
Scotty is a RapidWeaver stack that appears on scroll events allowing viewers to return to the top of your page with a single click. Perfect for pages with lots of content and with the smooth animation there’s no visual confusion when users click it.![]() New effects and controls have been added to Icon Connect including gutter control, size control, newly vectored icons (supports larger sizes), and a coin flip animation effect.
New effects and controls have been added to Icon Connect including gutter control, size control, newly vectored icons (supports larger sizes), and a coin flip animation effect.