A simple jQuery script can add any URL to your website’s logo, though you will need to identify what ID or Class has been assigned to your logo’s containing element first.
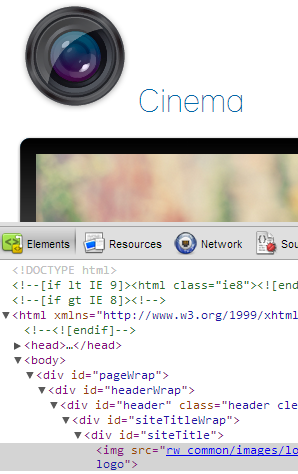
For this illustration we’ll use the Cinema RapidWeaver Theme.
It is also easiest to use a web browser that is able to inspect website structural elements, which can be done with most modern browsers now, though for this illustration I will be using Google Chrome.
Step 1. When viewing your website right click and select “Inspect Element.”
As you can see in the screenshot, there is a <div> tag wrapping around the logo with id=”siteTitle” inside it. Alternatively, some developers may have a class tag, which can likely be used as well, though if there is an ID always use that.
Step 2. In the Javascript section of RapidWeaver’s backend (where you edit pages content) add some jQuery.
First open your page inspector (example):
Navigate to the “Header” (example) section:
Select the JavaScript (example):
Then enter the following code:
1 2 3 |
$(document).ready(function() {
$("#siteTitle img").wrap('<a href="http://www.ADDRESSHERE.com" />');
});
|
Step 3. Alter code if needed
At the beginning of the middle line you will re-name #siteTitle to whatever the id tag is for your logo’s containing section. If a class tag is used only you would alter the hash tag to a period – as an example the above would be .siteTitle instead of #siteTitle.