Tutorials
Setup

Add the stack to any page you would like to enable in-browser text and image editing.
In the stack's settings menu, create a username and password for login.
That is pretty much it! Quick Editor Admin will now automatically identify text and images on the page to be edited. Any administrator who has logged into the editor with the username and password will be able to edit the text and images on the page.
Previewing the editor
To test it out, preview the page in a browser or publish your RapidWeaver project.
To preview the page through a browser, right click (Control + click) the stacks page title in the RapidWeaver Pages section.

In the pop-up menu select Preview Page With... and select an installed browser to preview the page with.
Opening the editor in a browser
To open the editor login page you will need to modify the address in the browser address bar. Add the text below to the end of the address and press return/enter.
?admin

Add your credentials and click submit to log into the editor.
Note: If your page address does not end with a forward slash /, do not add one after the extension. If you do, your browser will treat the page like a folder and cause an error. Your editor login address should appear similar to the following:
https://www.your-website/some-folder/some-page.php?admin
Creating a custom link to open the editor login page
To create a link to the editor login page, simply add the text below to the end of the page's address in the RapidWeaver link dialog window.
?admin

Using the editor
Open the admin and login to the editor if you would like to follow allong with this tutorial.
After logging in, the editor will be in navigation mode by default. This allows you to navigate throughout your webste while remaining logged in on any page that uses the same login credentials. Click/touch the blue pencil icon in the bottom left of the browser window to enable editing mode.
All editable text and images will highlight when the mouse cursor is over them. Click to select text or an image to begin editing.

Floating Toolbar
A floating toolbar will display when when an editable element has been selected. The toolbar can be moved around by clicking and dragging the handle found at the top (three dots). Below is a desription of the different tools starting from the top and read left to right.
Style ToolsBold Make the current selection of text bold .
Italicize Italicize the current selection of text.
Underline Underline the current selection of text.
Link Adds a link to the selected text.
Styled Text Applies a selectable style to the current selection of text. If no style classes are defined, this tool is disabled.
Line break Adds a line break to the end of the selected element. Any text added after will still be apart of the same element. If you wish to create a new element, hit enter/return to create a new element.
Align text left, center, right Ajusts the horizontal alignment of the selected element text or image.
Text Element TypeHeading 1-4 Changes the tag of the selected element into the corresponding <h> tag
Paragraph Changes the tag of the selected element into a <p> tag
Loose text Changes the tag of the selected element into a <span> tag
List Changes the tag of the selected element into a <ul> tag. Pressing enter/return will add new <li> items.
Insert ToolsInsert Paragraph Adds a new paragraph element below the currently selected element.
Insert List Adds a new list element below the currently selected element.
Insert Ordered List Adds a new ordered list element below the currently selected element.
Insert Image Opens a dialog to upload and insert a new image.
Insert Video Opens a dialog to embed a video by URL.
Insert Table Adds a configurable table below the currently selected element.
History & DeleteUndo Undo the last change.
Redo Redo the last undo.
Delete Remove the currently selected element.

Adding and converting content
Other than typing, there are two ways to add new content to the page; pressing the return key while editing a section of text (except pre-formatted text) or using one of the tools in the toolbox, for example to insert an image, video, table, etc.
Some tools can also convert content, for example selecting a paragraph of text and clicking the list tool will convert the paragraph to a new list..
Pre-formatted blocks of text can be converted back to standard text using the paragraph tool, however if you have a pre-formatted section of text and want to add a new paragraph after it you can hold down the ctrl key (command on Apple) whilst clicking the paragraph tool to achieve this..
Drag and place content
Each block of content on the page can be dragged to a new location. Non-text based elements such as images and videos can be dragged by clicking in the center of the element and dragging.
For text elements you need to click and hold. This pause is implemented to allow you to freely select sections of text using the mouse without triggering the drag behaviour.
If you want to drag a list or table then click and hold a child item or row. Continue to hold until the helper title changes to list or table.
When you drag an element over another, arrows will appear indicating where your content will be placed once you release it. All elements can be placed above or below others, while some elements such as images and videos can be placed to the left or right of other content.
Resizing images and videos
To resize an image or video, click and hold in any corner then drag to adjust the size as required. While you're resizing, the dimensions will be displayed in the top right hand corner of the element.
Deleting content
Some elements are automatically removed when they become empty of content, for example text elements and list items will remove themselves when empty, as soon as they lose focus. Other elements like images and videos can be deleted using the delete tool in the toolbox or by pressing the delete key.
By default the delete tool will remove an item in a list or a row in a table, but if you hold down the ctrl key (command on Apple) when clicking the tool, the entire list or table will be removed.
History
The editor supports unlimited undo/redo for the editing session. Either use the undo/redo tools in the toolbox or the standard keyboard short-cuts.
To save your changes click the green checkmark button in the bottom left of the browser window. Alternatively discard your changes by clicking the red x button. After saving or discarding your changes you can logout of the editor by clicking the red logout button in the bottom right of the browser window. The page will then reload with any changes you have applied to it.
Defining Editable Content
By default, Quick Editor Admin will automatically enable all text and images on the stacks page to be edited. You can instead specify what content should be editable by adding the included Quick Editor Admin Wrapper stack to your page.

If this stack has been added to the page, only content placed inside of the Drop Stacks here section will be editable.
If you would rather specify which areas are not editable, in the wrapper stack settings menu switch the "Wrapper type" to "Noneditable content".

All text and images not found inside of the Drop Stacks here section of this stack will be editable.
The wrapper stack also includes two more wrapper types.

Anything placed inside an "Admin Only Content" wrapper will only be visible in the admin/editor.

Anything placed inside an "Admin Hidden Content" wrapper will be hidden in the editor/admin and will only be visible on the public page.
Advanced Editing
Properties Inspector
At the bottom of the editor you will see a the properties inspector bar. Inside is a tag that represents the currently selected element. There may also be additional tags that represnt any child elements of the currently selected element.
The properties inspector can optionally be configured to appear above any selected element for easier access

Clicking on a tag will open a popup menu with some additional advanced settings. In this menu you can click the gear icon to add or edit the element's attributes/properties in name value pairs. You can add classes, an id, alt tag, or any other element attribute. Press enter/return after adding a value to add another attribute.

Editing the element's HTML
At the bottom of the editor, click on the purple tag for the selected element to open a popup menu with some additional advanced settings. Click the "</>" icon to see the html in an editable format.

Creating custom CSS styles
If you are familiar with writtring custom CSS rules, it's possible to create a list of predefined CSS styles for your content through the Quick Editor Admin stack settings. These predefined styles appear when the user selects a tag from the inspector bar at the bottom of the viewport. Only styles applicable to the tag type are displayed, though styles can be set to be applicable to all tags.

To define a CSS style select the Quick Editor Admin stack in the Stacks editor. In the Settings Menu > Advnaced section enable “Define custom style classes”.

This will enable a Custom Classes section in the Stacks editor. Here you can add and define custom CSS classes that can be selected and applied to elements through the editor.

Each Custom Class has three important settings. The "Apply Styles" options define whether you are defining a new class or creating special hover or active styles for an existing class. Use the checkmark option to define a new class. The Title is what is shown in the editor styles list. The Class name is a CSS class name that must be unique, is case-insensitive, and must not contain spaces or special characters other than dashes and underscores. If you are defining hover or active styles the class name must match the corresponding class.
The styles can be defined using the various settings in the settings panel. You can also optionally add custom CSS rules for the class in the advanced section or even add your own complete class rules in the custom rules field.
Example of class rules:display:block; margin: 0 auto;Example of custom rules:
.my-class:before {
content: "$";
font-size: 12px;
color: #000000;
} Troubleshooting & FAQs
What happens if I make a changes to a Stacks page after it has user changes applied to it?
When a user makes a change through Quick Editor Admin it is attached to the ID of the stack where the change was made and stored in a file.
Stack IDs are automatically generated and do not change. If you delete a stack and replace it, the new stack will have a different ID and any changes made to the original stack will no longer apply to the new stack. The same goes for copies of stacks, each copy is assigned a new ID and will not inherit the changes made through Quick Editor Admin.
Visual changes made through RapidWeaver will not affect any amendments that the user has made to the text. Note however, if you change the text in the stack, it will NOT overwrite the changes the user has made. If you need to overwrite the user's text you can copy and paste the stack and delete the original. The copy will have a new ID and the changes will no longer apply.
Moving a stack will not change the stack ID, therefore you can rearrange the stacks in the Stacks editor without effecting any changes that a user has made through Quick Editor Admin.
Why are changes not being saved?
This usually has to do with file permissions and/or who is set to own and run files on your server.
How to check file permissions:
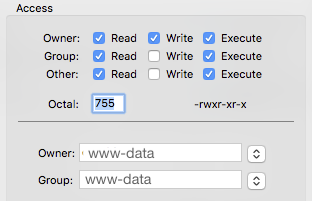
If you are familiar with changing permissions through ftp or sftp you will just need to make sure that the rw_common folder and all of its sub-folders and files permissions are set to 755. The rw_common folder is usually found where the homepage index.html or index.php file is located.

How to change file ownership:
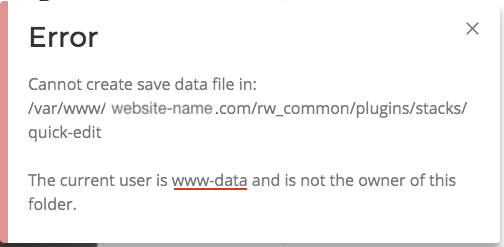
If you are receiving an error about the current user not being the owner of the folder, you will also need to change file ownership.

The error defines the user that executes files on your server. In the image above it would be "www-data". Your server may default to a different name like "nobody" or "apache". This listed user is the one set up to read, write, and execute files on your server. If the files are owned by a different username, "www-data" will not have permission to edit or create new files. There are three ways to allow access:
1. You can change the owner of the files to the user listed in the error granting permissions over just the required files. This is the recommended approach, it's safer to specify which files the web server user is allowed to use. The commands written in Quick Editor Admin only allow the creation of a data file and to update it.

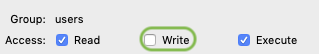
2. You could give permission to all server users ignoring file ownership by enabling Group: users "Write" access for just these files. This is a good solution if you are unable to change the file ownership.

3. You can change the web server user to match the owner of the rw_common files. This process is a little more involved and you may need to contact your host to get help. This approach will also give write permission to all files as this listed user is usually owner of most all, if not all, files.
If you need help changing file permissions or file ownership please contact us.
Page appears jumbled when trying to open the editor login page.
If your address file path ends with a file extension (.php), do not add a forward slash / after the extension. If you do, your browser will treat the file like a folder instead of a webpage causing an error. Your editor login address should appear similar to the following:
https://www.your-website/some-folder/some-page.php?admin


